序言
wordpress大概从wp-3.8开始会自动加载Open Sans字体,并引用Google上面的CSS样式。而最近谷歌经常打不开,导致网站访问速度过慢,严重的会拖慢几十秒。Open Sans字体主要用于WP站点管理员登陆后顶部功能条的字体样式,而对于国内用户来说,Google会出现经常打不开或者访问速度过慢的情况,所以会拖延站点的打开速度。当然,如果没有登录后台直接访问站点,不会出现加载字体的问题。 通过观察代码可以看到,WP是这样加载字体的,在script-loader.php(wp-3.9)的580行代码进行加载。
那该怎么去掉呢?方法主要有4个:插件过滤、functions.php过滤、一键替换程序代码、GoAgent翻墙
一、插件过滤
简介
为此有专门的插件来去除字体加载。此方法在前台和后台均有效。
1. 插件一
名称:Remove Open Sans font Link from WP core
地址:http://wordpress.org/plugins/remove-open-sans-font-from-wp-core/
简介:移除WP核心的谷歌字体链接.。 Installs ‘Remove Open Sans font Link from WP core’ plugin on your wordpress blog, so it will doesn’t load Open Sans font from Google fonts.
2. 插件二
名称:Disable Google Fonts
地址:http://wordpress.org/plugins/disable-google-fonts/
简介:另一个类似的插件
二、functions.php过滤
简介
在主题中的functions.php文件末尾加上一下代码之一即可。此方法仅在前台有效,在后台界面无效,因为仅修改主题代码。
1. 代码一
|
1
2
3
4
5
6
7
8
9
10
11
|
// Remove Open Sans that WP adds from frontend
if(!function_exists(‘remove_wp_open_sans’)):
functionremove_wp_open_sans(){
wp_deregister_style(‘open-sans’);
wp_register_style(‘open-sans’,false);
}
add_action(‘wp_enqueue_scripts’,‘remove_wp_open_sans’);
// Uncomment below to remove from admin
// add_action(‘admin_enqueue_scripts’, ‘remove_wp_open_sans’);
endif;
|
2. 代码二
|
1
2
3
4
5
6
|
functionremove_open_sans(){
wp_deregister_style(‘open-sans’);
wp_register_style(‘open-sans’,false);
wp_enqueue_style(‘open-sans’,”);
}
add_action(‘init’,‘remove_open_sans’);
|
三、一键替换程序代码
简介
此脚本不仅可以解决wordpress因谷歌cdn资源造成网站加载缓慢的问题,而且只要是支持php的空间也可以解决任何建站程序因为谷歌cdn资源引起的加载缓慢的问题。
使用方法
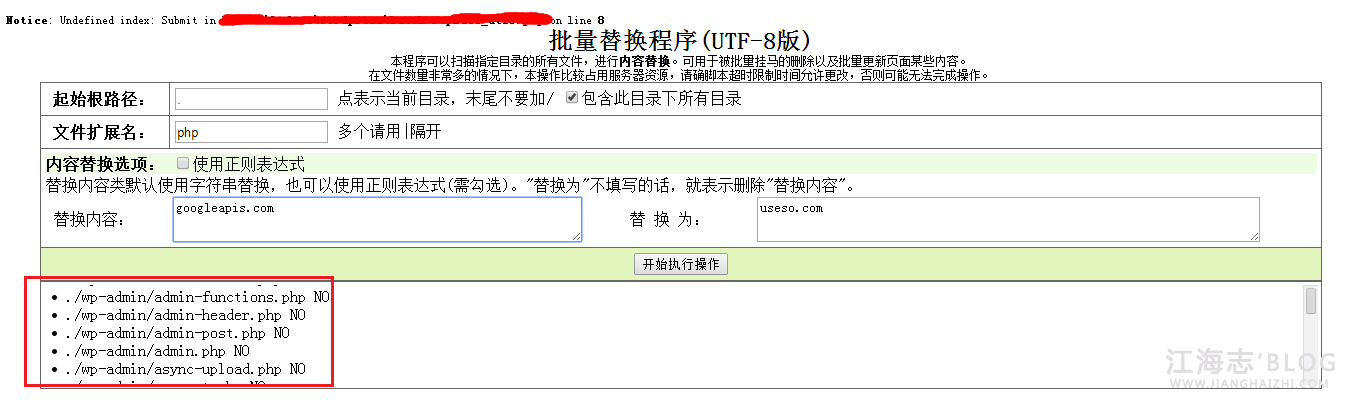
1. 将下载好的php脚本(PS:脚本作用将程序引入的谷歌字体以及其他谷歌cdn资源替换成360资源)上传至网站根目录。 2. 成功上传文件后直接用浏览器访问该文件,并且点击开始执行操作。 3. 程序执行完成,这时候可以去体验下顺畅的效果(一键解决前台、后台谷歌字体问题)
脚本下载
网盘版:http://pan.baidu.com/s/1sjtwPYl
运行截图
小结
如果是win系统的主机可能访问脚本的时候会出现警告报错,直接或略即可。上图中用红框框起来的部分就是该脚本扫描过的文件的文件名列表,YES和NO表示该文件是否查询到符合规定的字符。(PS:该脚本还可以用来扫描黑链以及恶意代码。)(感谢v7v3.com提供的脚本)
四、使用GoAgent
如果你在使用GoAgent系统代理,可以在SwitchySharp或者AutoProxy选项里添加切换规则:
规则名称:google-fonts
URL 模式:*://*.googleusercontent.com/*
情景模式:GoAgent
字体
Open Sans字体挺好看的,如果是用国外的主题并且用上这个字体,或者是想保留,可以在本地安装该字体。将压缩包里面的文件拷贝到C盘fonts文件夹即可完成安装。
下载地址:http://xuanfengge.com/demo/201406/Open-Sans.zip
效果预览:http://www.google.com/fonts/specimen/Open+Sans
分析原因
由于最近谷歌被强,很难打开,导致站点在引用谷歌上的资源,如字体、jquery等文件时,会出现严重超时的情况,最终导致站点打开速度极慢。这个可能是其中的一个原因,但具体是什么,又如何找出根源呢?下面来简单分析下(Chrome浏览器下)
1. 查看网络连接
站点在未完全打开的情况下,Chrome的左下角会显示网络请求的状态,如“正在解析主机”、“正在等待tieba.baidu.com响应”。如果此时发现在某个响应等待时间过长(一般是外站资源,如头像、字体),那这个就是一个拖慢速度的原因。![]()
2. 查看网络请求
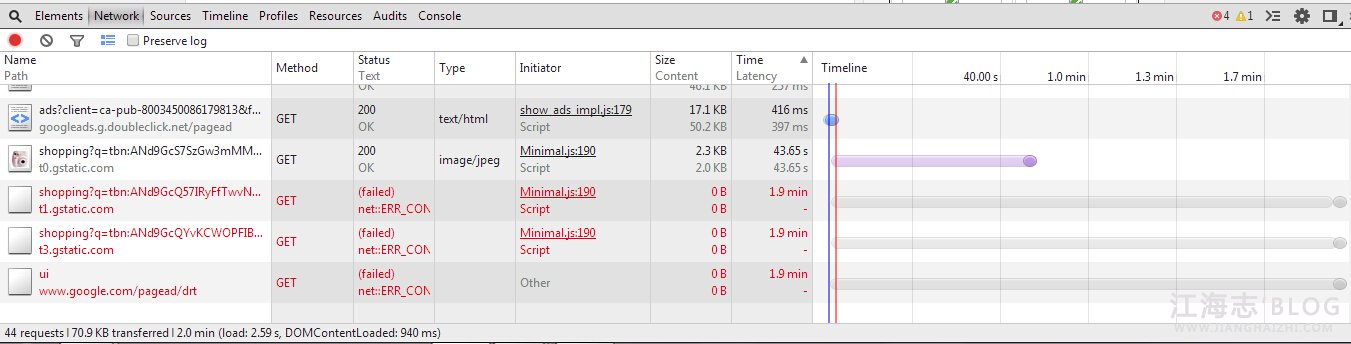
F12或右键“审查元素”进入开发者模式,选择“Network”,F5刷新页面,查看战情的网络请求。等待完全加载后,查看所有的请求,红色部分为访问出错,未请求到资源,同时可以再该项的Time看到请求到出结果所花费的时间。如果时间过长,也是一个拖慢站点访问速度的原因。![W{$]}Y1LE5I<code>$X1YGAO0}EX” width=”814″ height=”44″ /> <a href=](http://www.jianghaizhi.com/wp-content/uploads/auto_save_image/2014/07/092743dkr.jpg)
 Chrome开发者工具
Chrome开发者工具
3. 定位根源
根据上面的介绍,找到访问过慢的请求,点击查看详细内容。如出现谷歌字体加载问题,如请求URL为http://fonts.googleapis.com/css?family=Open+Sans&ver=3.9.1。 此时开发者面板切换到Elements页面,CTRL+F搜索“Google”或者其他关键字,可在代码中定位这个请求的位置。![NC8CC63M]{JWOZ815S3`U]D](http://www.jianghaizhi.com/wp-content/uploads/auto_save_image/2014/07/092817LgI.jpg)
4. 文件定位
上面是找到了原因,但是可能代码并不是在header.php或者index.php里面。那就需要使用编辑器搜索了,在主题中搜索。如使用sublime编辑器,将主题文件夹拖拽到编辑器中,在项目右键“Find in Folder”,输入关键字,即可在多文件中定位代码位置。找到代码后,注释相关代码即可。如: 如找到并注释代码(functions.php),可解决出现http://fonts.googleapis.com/css?family=Open+Sans&ver=3.9.1请求的问题
如找到并注释代码(functions.php),可解决出现http://fonts.googleapis.com/css?family=Open+Sans&ver=3.9.1请求的问题
|
1
|
//wp_enqueue_style( ‘google-font’, ‘http://fonts.googleapis.com/css?family=’.$all_font );
|
注释以下代码(html5lightbox.js)可解决出现http://fonts.googleapis.com/css?family=Armata请求的问题
|
1
2
3
4
5
6
|
// var fontRef = (“https:” == document.location.protocol ? “https” : “http”) + “://fonts.googleapis.com/css?family=Armata”;
// var fontLink = document.createElement(“link”);
// fontLink.setAttribute(“rel”, “stylesheet”);
// fontLink.setAttribute(“type”, “text/css”);
// fontLink.setAttribute(“href”, fontRef);
// document.getElementsByTagName(“head”)[0].appendChild(fontLink);
|
如果感觉速度不够快,那就进行更多的优化比如CDN加速、缓存、服务器等等优化吧
转载请注明:江海志の博客 » 通过关闭WordPress自动加载的谷歌Google Open Sans字体解决WP访问过慢